Mobiilimenun fonttikoon muuttaminen squarespacessa
Oletko etsinyt miten mobiilimenun fonttikokoa voi muuttaa Squarespacen asetuksissa? Squarespacessa fonttikokojen muokkaaminen on yleisesti tosi helppoa - paitsi mobiilimenun linkkien fonttikoon. Sille ei löydy suoraan asetuksista kohtaa missä sitä voisi muokata.
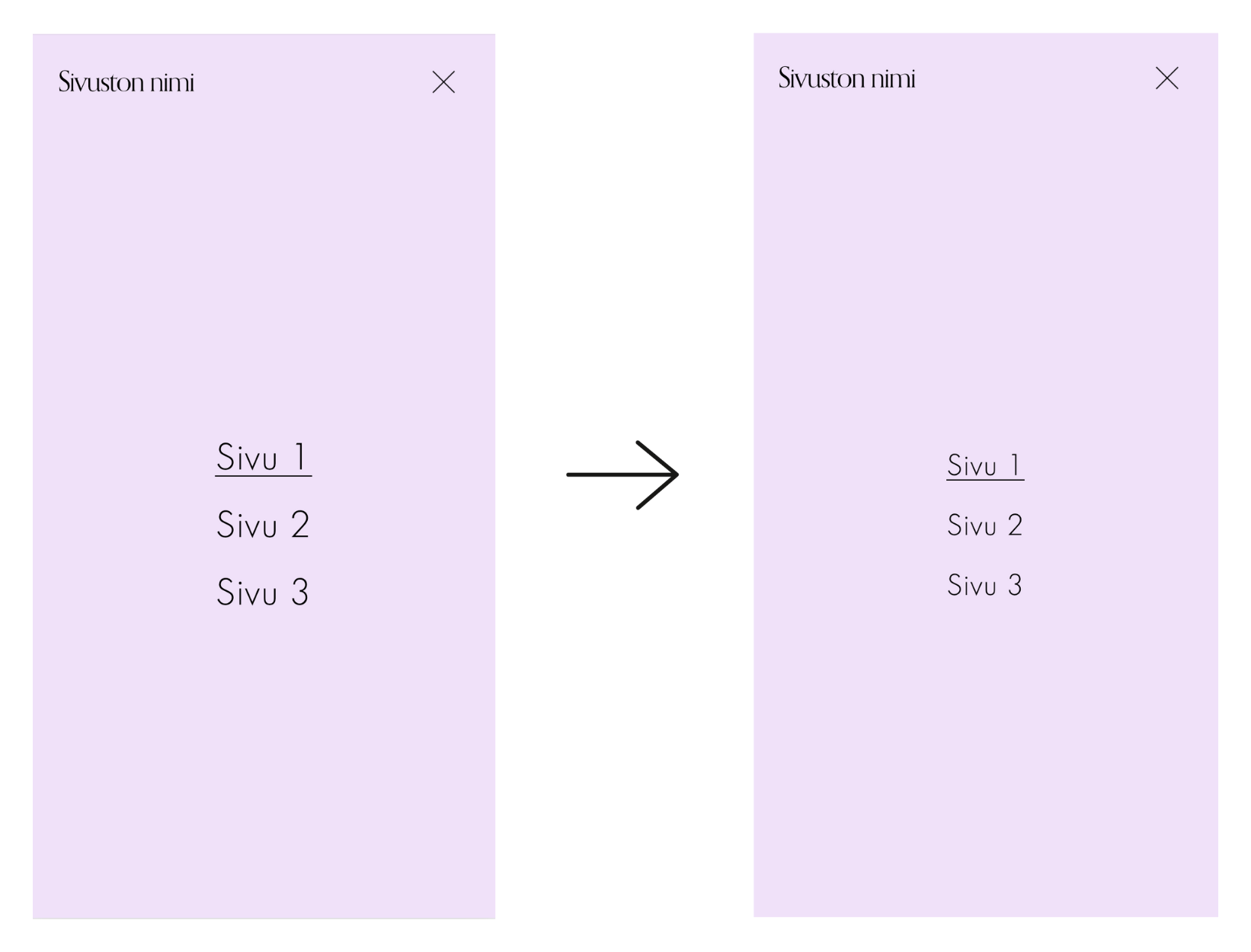
Mobiilimenun fonttikoko Squarespacessa on asetettu oletuksena sellaiseen sopivaan kultaiseen keskitiehen, joka on yleensä ihan ok. Mutta suomenkieliset sanat ovat sen verran pitkiä, että ne jakautuvat joskus kurjasti kahdelle rivillä eivätkä katkea oikein. Joskus voi olla myös tilanteita, joissa on vaihdettu fontti sellaiseksi, että siihen sopisi paremmin isompi tai pienempi fontti. Tai ihan vaan visuaalisesti joku erilainen koko näyttäisi paremmalta.
Mobiilimenun fonttikoon vaihtamiseen löytyy ratkaisu pienen CSS koodin käytöstä, jolla kerrotaan selaimelle minkä kokoiseksi mobiilimenun fontti halutaan.
Mobiilimenulla on tärkeä rooli kun nettisivua katsotaan mobiililaitteilla kuten kännyköillä. Se on se mitä käyttäjät klikkaavat ensimmäisenä kun he etsivät jotain tietoa. Jos mobiilimenun fonttikokoa ei asetu kauniisti ja selkeästi, törmätään heti käytettävyysongelmaan. Mobiilimenun käytettävyyden pitäisi istua myös saumattomasti koko sivuston kokemukseen.
Nämä mielessä pitäen, neuvon seuraavaksi miten Squarespace nettisivulla muutetaan CSS koodilla mobiilimenun fonttikokoa.
Mobiilimenun fonttikoon muuttaminen:
Siirry Squarespacessa päävalikosta kohtaan ‘Website’
Mene sieltä alareunassa olevaan kohtaan ‘Website tools’
Valitse sieltä ‘Custom CSS’
Syötä kenttään tämä koodin pätkä:
/* mobiilimenun fonttikoko ja väri */.header-menu-nav-item a {
font-size: 1.8rem;
}
Muokkaa fontin koko 1.8rem haluamaksesi kooksi ja paina lopuksi ‘SAVE’.
Käytän tässä koodissa fontille kokona REM yksikköä. REM on suhteellinen kokomääritelmä, jota Squarespace käyttää fonttien asetuksissa ja se toimii hyvin verkkosivusuunnittelussa, jossa halutaan, että fontti näyttäytyy oikean kokoisena suhteessa näyttökokoon missä sivustoa katsotaan. Lue tarkemmin REM yksiköistä ja fonttikoon asettamisesta Squarespacessa aiemmasta blogipostauksesta.
Squarespacessa on helppo muokata mobiilinäkymää juuri sellaiseksi kuin haluaa - erityisesti kesällä 2022 julkaistun Fluid Engine editorin tulon jälkeen, mutta mobiilimenun fonttikokoa ei kirjoitushetkellä pääse muokkaamaan sivuston asetuksista. Tämä pieni CSS koodi auttaa fiksaamaan mobiilimenun fonttiin liittyvät koon asettamisen haasteet helposti ja nopeasti.