Näin poistat navigaation yhdeltä sivulta Squarespacessa
Joskus yhdeltä verkkosivujen sivulta on hyödyllistä poistaa navigaatio eli se linkkirimpsu sivun ylälaidasta sekä sivun footer alalaidasta mistä valitaan mille sivulle milloinkin siirrytään. Tällaisia tilanteita on esimerkiksi sellaiset kun halutaan tehdä myyntisivu jollekin tuotteelle tai laskeutumissivu jollekin mainokselle (esimerkiksi Facebook -mainokselle) tai myyntitunnelin yhdeksi vaiheeksi. Käytännössä nämä kaksi eri tilannetta ovat melko samanlaiset, mutta pienillä vivahde-eroilla.
Jos yllä mainitut tilanteet kuulostavat vierailta, tässä lyhyesti avattuna nämä eri tilanteet:
Mikä on myyntisivu ja miksi myyntisivulta kannattaa poistaa navigaatio?
Myyntisivu on verkkosivuilla oleva sivu, jossa esitellään hyvin tarkasti jokin digitaalinen tuote ja ohjataan lukijaa sen ostoon. Tällaiselta sivulta kannattaa poistaa navigaatio, että sivuille tulija ei eksy verkkosivuilla millekään muulle sivulle. Tavoitteena on saada sivuille tulija käymään koko sen kyseisen sivun sisältö läpi ja tekemään ostos.
Mikä on LASKEUTUMISSIVU ja miksi LASKEUTUMISSIVULTA kannattaa poistaa navigaatio?
Laskeutumissivuksi kutsutaan yksittäistä verkkosivua, joka jatkaa jonkin mainoksen tai myyntitunnelin viestiä tai sanomaa ja pyrkii saamaan sivuilla kävijän tekemään jonkin tietyn toimenpiteen. Toimenpide on yleensä sähköpostilistalle liittyminen jonkunlaisen liittymislahjan houkuttelemana. Tällaiselta sivulta kannattaa poistaa navigaatio, että sivulle mainoksen tai jonkun muun viestin perässä tullut kävijä pysyy samassa aiheessa toivottuun toimenpiteeseen asti.
Näitä myyntisivuja ja laskeutumissivuja on todella helppoa ja kätevää tehdä Squarespacella itse. Jos sinulla on Squarespace -sivut, tässä ohje miten poistat yhdeltä sivulta navigaation ja sivun alaosan eli footerin, jonka jälkeen voit rakentaa myynti/laskeutumissivun normaaliin tapaan:
Näin poistat navigaation yhdeltä sivulta Squarespacessa:
Tämä toimii Squarespace versiolla 7.1
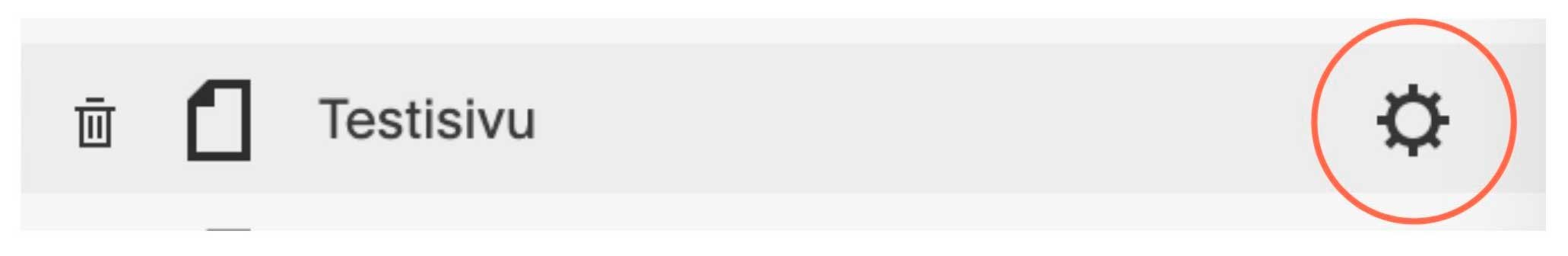
Mene haluamasi sivun asetuksiin
Valitse kohta 'advanced'
Syötä 'code injection' kohtaan tämä koodi:
<style type="text/css"> .header, footer { display: none;} </style>Klikkaa ‘save’
Rakenna sivu muutoin normaaliin tapaan